建立 Blogger 存档页面(三)(突破500篇限制)
2018年11月21日更新:感谢loikein的贡献,Blogger归档页面又复活了——「Blogger 归档页面考
」。

这本已是老生常谈,我也曾在本博中谈到过两次(建立 Blogger 存档页面和建立 Blogger 存档页面(二)),而这两次一共介绍了三种方法。这三种方法中仍然有效的与今天想要介绍的一模一样,只是一个有开发者的链接,一个没有的差别。建议大家使用有开发者链接的版本,原因有二:一是对于大陆用户来说,无开发者链接的文件存放在 Google Code 中,所以可能无法读取;二是我们需要支持一下开发者嘛。另外托评论者的福,找到了如何突破最多只能显示500篇文章的方法。看评论果然很重要哦!

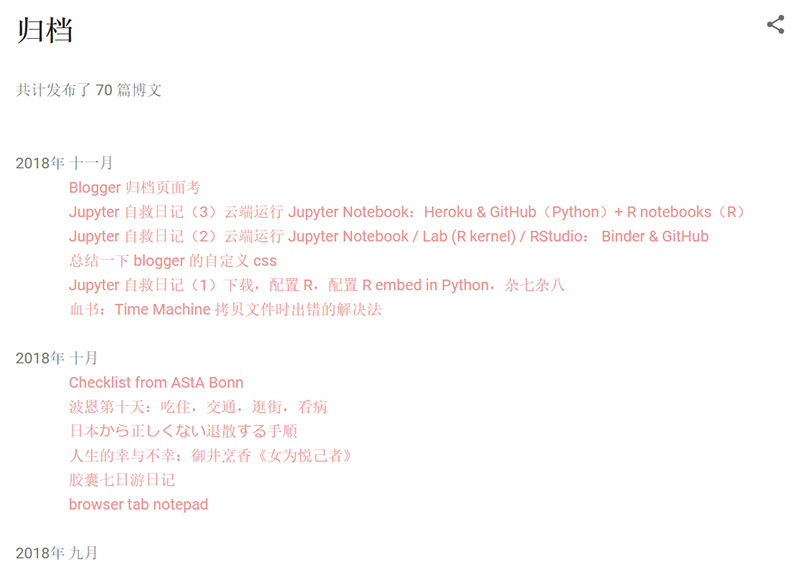
这几个月我一直在搜索好的存档页面,发现现在使用最广泛的应该是 Abu Farhan 重新编写过的按照日期排序的一种。实际效果如上图所示。虽然按照他给的教程只能最多显示500篇文章,但细心的我还是找到了方法。另外没法显示评论数这点不得不说是个遗憾。个人感觉要实现好像不是太难,但之所以找不到太多相关文章,我觉得原因在于 Blogger 默认的存档小工具已经足够好用。在两栏或多栏排版占据主流的今天,很少人会特意做一个存档页面。
话归正题,让我们开始吧:
1.新建一个页面,取名为 archive 或者 archives (由于页面的名字无法自定义或更改,所以建议先用英文取名,可以避免难看的 url。发布页面后可以再改成中文);
2.在 HTML 模式下复制代码(来自于 Abu Farhan):
<script style="text/javascript" src="http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js">
</script>
<script src="http://blog.cyanchen.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
↑ 原代码(最多显示500篇文章)
<script style="text/javascript" src="http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js">
</script>
<script src="http://blog.cyanchen.com/feeds/posts/default?start-index=1&max-results=500&alt=json-in-script&callback=loadtoc">
</script>
<script src="http://blog.cyanchen.com/feeds/posts/default?start-index=501&max-results=500&alt=json-in-script&callback=loadtoc">
</script>
<script src="http://blog.cyanchen.com/feeds/posts/default?start-index=1001&max-results=500&alt=json-in-script&callback=loadtoc">
</script>
↑ 新代码(突破500篇限制)注:http://blog.cyanchen.com 部分请替换为自己的博客地址;start-index= 部分的数字以此类推,可以显示所有文章。
3.发布页面。
我相信完成以上各步骤以后,你做的第一件事就是兴冲冲地打开存档页面看效果。也许你已经发现了最下面的一行小字:Widget by Abu Farhan。如果你不想要它,那么就用 http://blog-archives-ccyann.googlecode.com/files/archive-by-date.js 替换 http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js。
以上部分实现的是博文存档功能,如果有人需要统计博文数和评论数的代码,请参考 Blogger 浏览总数、文章总数和评论总数。
