Bitcron主题「卡片」
以我饱览群博的经历来说,这几年图片型博客主题明显占据了半壁江山。其实我也喜欢这样的主题,因为搭配好看的图片后,博客整体气质就咻地提升了。像之前写的主题「入灰」被购买者修改成文章内页带有顶部图片的排版,我回访时也觉得很不错,大概从那时候开始有了想要自己写一个这样的主题的念头。终于在重新设计主站之际,我顺势打算换个新的博客主题,最初也没想这么快实现那个念头,只是设计稿画着画着就变了风格,又想起大神Chopstack和HUHUHANG的网站于是前往“朝圣”,才在边设计边编写的过程中慢慢定格为现在的样子。

特别之处
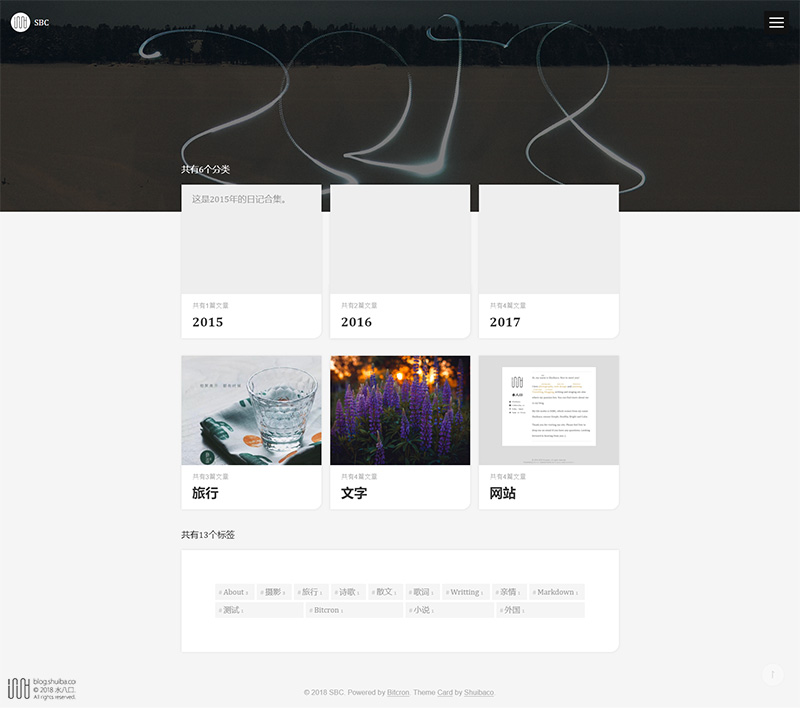
主题「卡片」的最大特点就是充满了图片。如果你是一个喜欢用图片记录生活的人,那么也许这个主题会很适合你。除了每篇文章的图片,每个分类如果设置了图片也会被展示出来。当然如果没有图片也没关系,文章列表里的小卡片们会显示截取的文章开头部分,而分类卡片则会显示该分类的描述文字。即使在有图片的情况下,鼠标悬停卡片时也会显示预览文字,是不是很贴心?

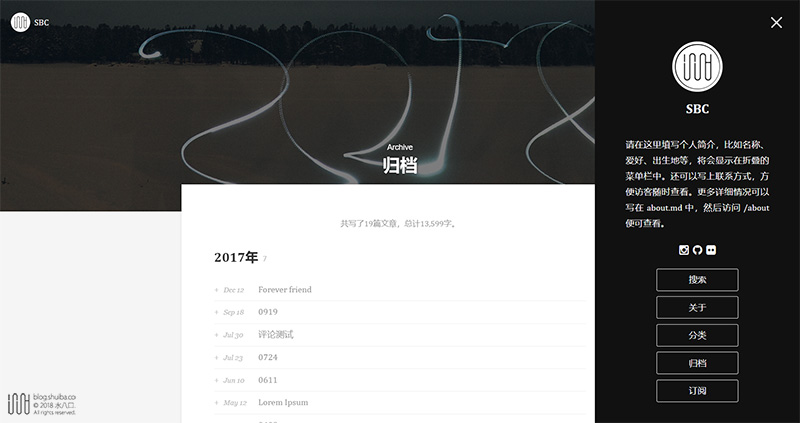
主题包含了首页、文章内页、归档页和分类页(里面有所有分类和标签),而点击开启的隐藏式菜单栏中则分布着网站logo、网站名称、简介文字、社交账号、搜索框和自定义导航,所以功能非常齐全,充分体现了作为一个博客主题的自觉。这里想着重点名归档页的简洁设计,为浏览所有文章提供了非常友好的入口。

总而言之,主题「卡片」拥有以下这些闪光点:
- 卡片式的文章列表,显示图片、预览文字或两者都有
- 功能全面,归档、分类、标签、搜索、自定义导航、社交账号、评论等应有尽有
- 重视细节和交互设计
总结越来越简短了,因为所有的努力都是为了实现「好看」和「好用」。语言上解释不清的只能寄托于在线预览了,毕竟眼缘也很重要呀。
在线预览
除了以上收纳我所有主题的Demo站以外,我还开设了一个专门的网站用来放置和调试最新的主题。因为Demo站要考虑到各个主题的兼容,所以往往不能呈现最佳效果。如果想体验更接近平常使用时的状态,可以查看以下网站。当然这个网站会随着新主题的更新而不断变换内容,反过来说,想看看我最近又在折腾什么新主题,来这个网站就知道了。
付费购买
主题「卡片」的定价为¥70。购买前请先确认版权声明,如果购买则默认同意此声明。

因为这是我的第十个原创主题,所以为了庆祝第十个主题的诞生以及感谢大家的支持,这次特别推出「买一送一」活动,购买主题「卡片」即可自由选择其他九个主题中的任意一个,机不可失时不再来哟。记得在付费时告诉我「卡片」和另一个主题的名字,方便的话也请告知网址。
安装配置
若想要试用或已经购买了该主题,请访问我的GitHub选择该主题文件夹,下载template文件夹放入根目录中。接着按照以下提示在Bitcron后台进行设置。
- 二级标题:Dashboard → Site → Sub Title
- 每页文章数:Dashboard → Common → Posts Per Page(设置为3n+1以达到最佳浏览效果,比如7/10/13等。)
- 显示TOC:Dashboard → Common → Show TOC: Yes
- 社交账号:Dashboard → Common →Social ID
- 评论嵌套:Dashboard → Render → Comments Type: tree
- 评论显示Gravatar头像:Dashboard → Render → Use Gravatar for Visitors: Yes
- 自定义导航:Dashboard → Navigation
- 博主名称:Dashboard → Advanced → Admin Name(显示在页脚版权处。如果此处留空,则采用网站名称。)
- 网站头像/Apple touch icon:Dashboard → Images → Site Avatar
- 评论中的博主头像:Dashboard → Images → Admin Avatar
- 评论中的访客头像:Dashboard → Images → Visitor Avatar (后台未开启评论显示Gravatar、访客邮箱不对应Gravatar或Bitcron账号时显示)
- 头部背景图:Dashboard → Images → Default Background
更改菜单栏中的简介请打开index+category+tag.jade文件,在#intro下的竖线|后面空一格,然后写上对应内容。
#intro
| 请在这里填写个人简介,比如名称、爱好、出生地等,将会显示在折叠的菜单栏中。还可以写上联系方式,方便访客随时查看。更多详细情况可以写在 about.md 中,然后访问 /about 便可查看。
更改归档页每页显示的文章数,请在archive.jade中找到limit=20,把数字20改为每页想要显示的文章数即可。
如果对更高阶的自定义有兴趣,可以尝试修改template文件夹中的style.scss以符合自己的习惯和审美。以下是利用SCSS特性设置的参数说明:
$font-size文字大小$line-height行间距$max-width主体内容的最大宽度$word-color文字颜色$second-color第二种颜色:用于文本和链接之外的地方$link-color链接颜色$hover-color鼠标悬停时的链接颜色$bg-color背景颜色,用于网站背景、pre、表格等$border-color边框颜色,用于TOC、脚注、pre、code、blockquote、表格等$card-br卡片右下角的弧度
接下来说一下如何设置文章和分类的封面图片,以及分类描述文字。假如想要为文章指定封面,可以在meta里写上cover: 图片地址。如果不指定,则默认选取文章中的第一张图片作为封面和头部背景图。为分类设置封面有两种方法。一是直接在分类文件夹里放入一张图片;二跟文章封面类似,在分类文件夹中新建名为index.md的文件,在里面写上cover: 图片地址。至于分类描述文字就得依靠index.md了,直接在里面写上描述文字即可。以下是封面跟描述文字共存时index.md的格式:
cover: 图片地址
这里是分类描述。其他关于分类的技巧可以参考「Bitcron中关于分类的技巧」。
另外,文章的meta部分有两种设定:
status: page表示此文章为页面,上一篇下一篇导航和分类链接会被隐藏comment: no表示关闭评论
更新日志
- 2018-02-10
- 设计初稿
- 2018-02-11
- 推翻初稿重新设计
- 完成HTML和侧边栏样式
- 2018-02-12
- 推敲逻辑判断和样式细节,完成度80%
- 2018-02-13
- 屏幕自适应调整
- 完善细节,自用内测
- 2018-02-14
- 重新设计归档页和文章页
- 添加分类页
- 2018-02-15
- 改善小屏幕下标题过长的解决办法:从隐藏改为滑动显示
- 2018-02-20
- 统一首页/分类文章列表/标签文章列表/搜索结果列表样式
- 2018-03-03
- 正式发布
- 2018-03-09
- 修正更改最大宽度时小标题不对齐问题
- 调整左上角logo位置使之与右上角菜单按钮更科学地对齐
- 2019-04-15
- 修正浏览器tab不显示标签名问题
更多主题
